- 会員サポート
- ホームページ
- アクセスカウンター設定
アクセスカウンター設定
ホームページでアクセスカウンターをご利用される場合のご利用方法についてご案内します。
※ホームページの初期設定を行っていない場合は、先にホームページの初期設定を行ってからご利用ください。
ログイン
- 1-1ユーザーツールへログインします。
-

https://broada.jp/account/
ログイン方法はこちらをご覧ください。
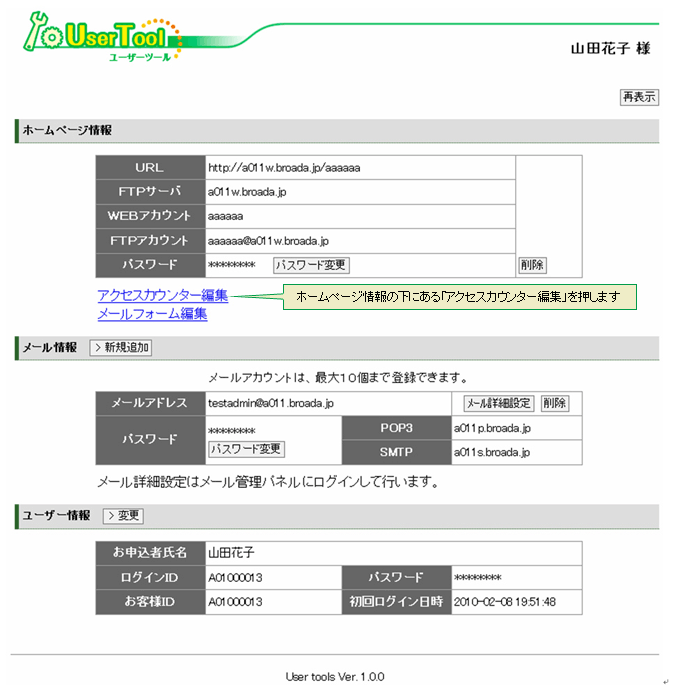
- 1-2メインメニューが表示されますので、ホームページ情報エリアの「アクセスカウンター編集」をクリックします。

アクセスカウンタ編集画面
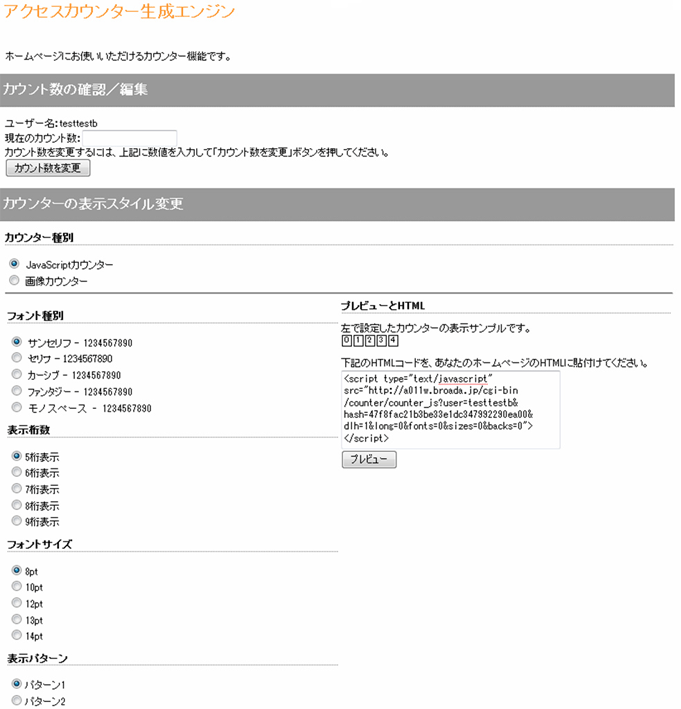
- 2-1アクセスカウンター編集画面が表示されます。 アクセスカウンター編集画面では、カウンター数の確認・編集、カウンターの表示スタイル変更をすることができます。

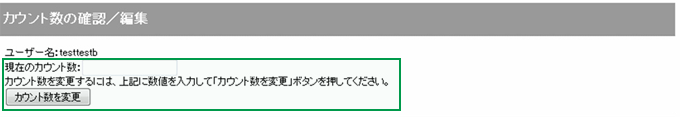
アクセスカウンタ編集画面・カウント数の確認と編集
- 3-1「現在のカウント数」にはアクセスカウンターを設置してからのお客様ホームページへの現在の訪問回数が表示されます。訪問回数を変更したい場合には、現在のカウント数に任意の値を入力して「カウント数を変更」ボタンをクリックしてください。

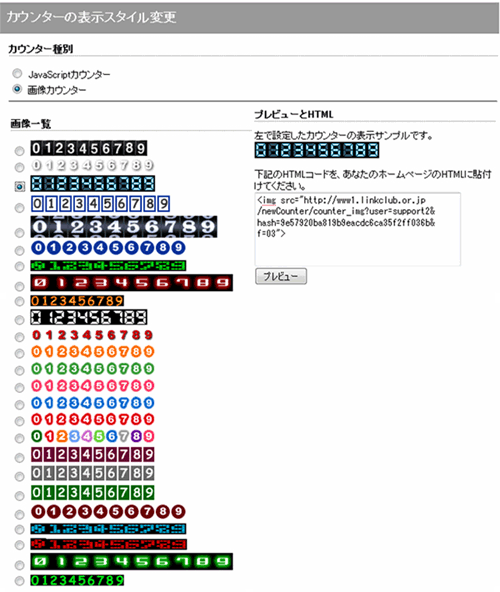
アクセスカウンター編集画面・アクセスカウンター生成
- 4-1「カウンター種別」を画像カウンターにして、画像一覧の選択を変更すると、画像によるカウンターにすることができます。画像カウンターでは、フォント種別・表示桁数・フォントサイズ・表示パターンを変更することはできません。

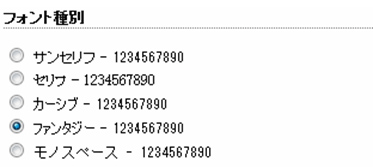
- 4-2「フォント種別」では、カウンターの数字のスタイルを変更することができます。

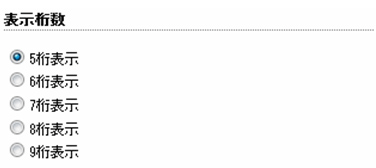
- 4-3「表示桁数」では、カウンターの桁数を変更することができます。

- 4-4「フォントサイズ」では、カウンターの数字の大きさを変更することができます。

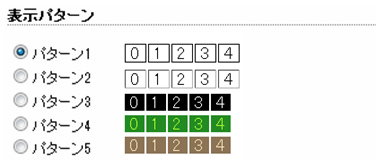
- 4-5「表示パターン」では、カウンターの数字の色や、背景を変更することができます。

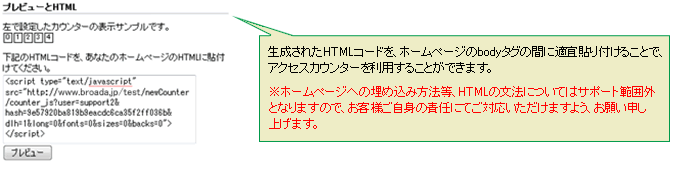
- 4-6「カウンターの表示スタイル変更」で設定を行うと、「プレビューとHTML」にカウンターの表示サンプルと、変更後のアクセスカウンターのHTMLコードが生成されます。