- 会員サポート
- ホームページ
- メールフォーム設定
メールフォーム設定
ホームページでメールフォームをご利用される場合のご利用方法についてご案内します。
※ホームページの初期設定を行っていない場合は、先にホームページの初期設定を行ってからご利用ください。
ログイン
- 1-1ユーザーツールへログインします。
-

https://broada.jp/account/
ログイン方法はこちらをご覧ください。
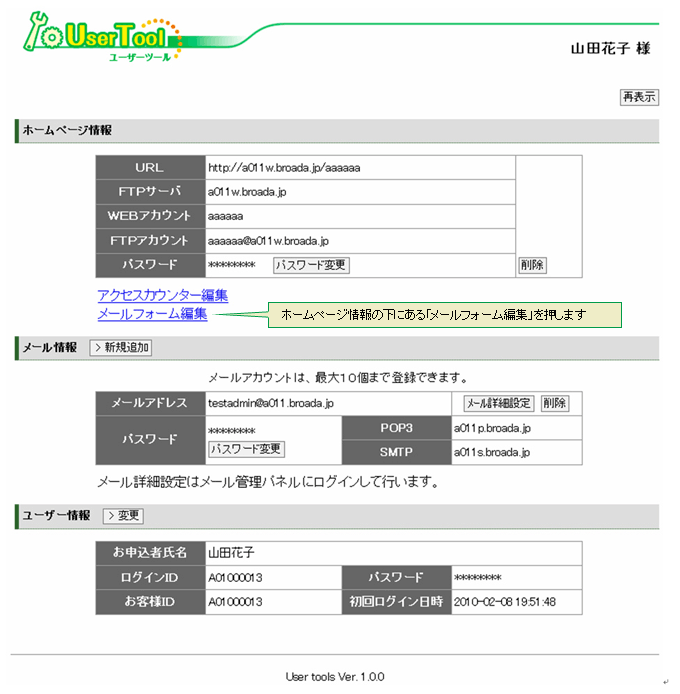
- 1-2メインメニューが表示されますので、ホームページ情報エリアの「メールフォーム編集」をクリックします。

メールフォーム サンプルソース
- 2-1メールフォームのひな形サンプルを下記に掲載いたします。適宜変更の上、ご利用ください。
なお、水色でハイライトされている部分は変更できません。 - ※ホームページへの埋め込み方法等、HTMLの文法についてはサポート範囲外となりますので、
お客様ご自身の責任にてご対応いただけますよう、お願い申し上げます。
♦サンプルソース
<form name="form1" method="post" action="http://a011w.broada.jp/cgi-bin/mailform/mail.cgi">
<input type="hidden" name="mailto" value="user@a011.broada.jp">
<input type="hidden" name="title" value="メール本文タイトル">
<input type="hidden" name="subject" value="メール件名">
<input type="hidden" name="required" value="お名前">
<input type="hidden" name="url" value="http://a011w.broada.jp/xxxxx/thankyou.html">
名前:<input type="text" name="お名前"><br>
メールアドレス:<input type="text" name="メールアドレス"><br>
タイトル:<input type="text" name="タイトル"><br>
コメント:<textarea name="コメント" cols="50"></textarea><br>
<input type="submit" value="送信">
</form>
♦メールフォームのイメージ